CLIP STUDIO PAINT(クリスタ)で刺繍パッチ・ワッペンをデザインする方法 キャラクター編
こんにちは。sacom worksです。

おかげさまでキャラクター系などの刺繍のご依頼が多くあります。
版権の都合などで製作できないものもあるため注意が必要ですが、オリジナルキャラであれば概ね問題なく製作できます。
とはいえ、刺繍パッチとして綺麗に仕上げるためには

というルールがあります。
今回はイラストや漫画製作で多く活用されているCLIP STUDIO PAINT(以下、クリスタ)での刺繍ワッペンのデザイン方法を紹介いたします。
また、1枚にまとめたPDF版もありますので、こちらもご活用ください。
CLIP STUDIO PAINTはPROでもEXでも同様な操作で製作できます。画面のレイアウトなどが違うことがありますが、アイコンは同じです。
また、この方法は他のデザインソフトにも応用可能と思います。
(1)クリスタで作図の前に…大きさを決める。
クリスタや他のソフト・アプリで作図する前に「大きさ」を決めておきましょう。

先に大きさを決めて実寸でデザインに着手することで、細かすぎて縫えないを防ぐことができます。
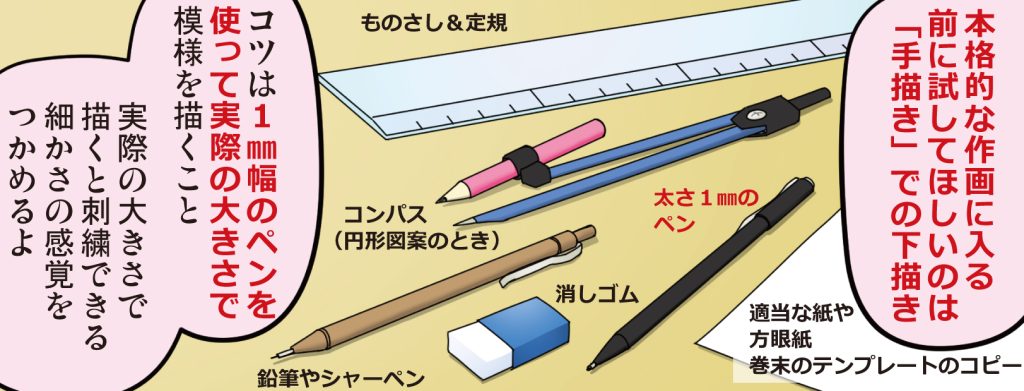
また、先だって「1mm幅のサインペンで手書きする」で、どこまで刺繍できるかの感覚をつかむ方法もあります。


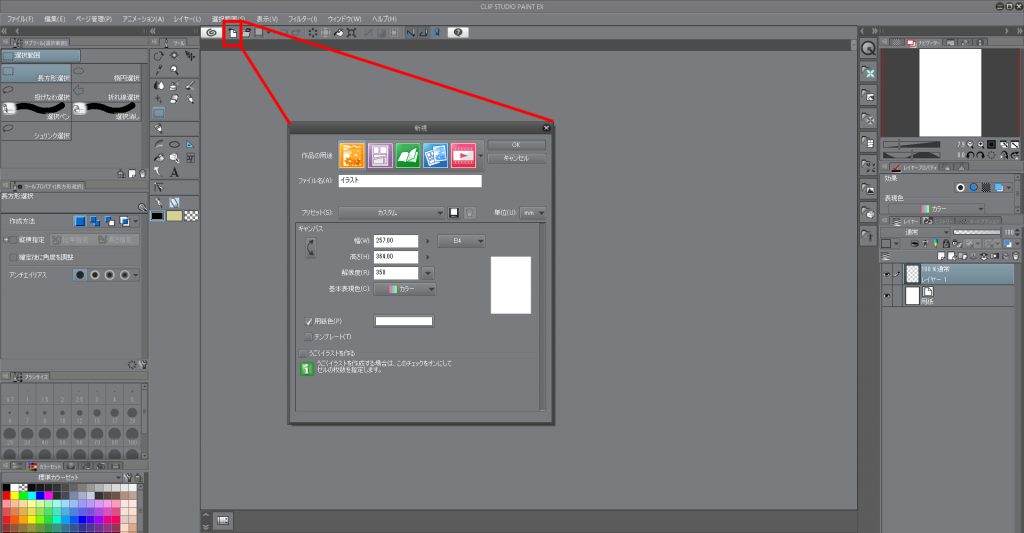
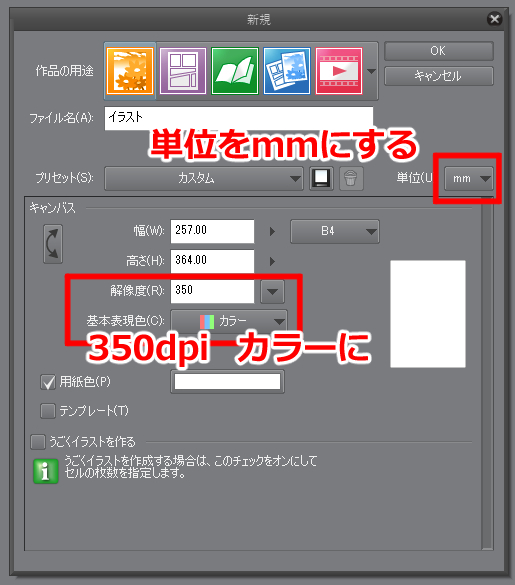
(2)新規作成


新規作成では、単位をmmにすることと、350dpi、カラーで製作します。
解像度は数字が大きくなるほど高くなりますが、刺繍ソフトに取り込むときにちょうどよいので、できれば350dpiで作成いただけると助かります。
(あとで寸法をあわせやすいのです。)
キャンバスサイズはとりあえず一番大きなB4にしていますが、適宜選択してください。
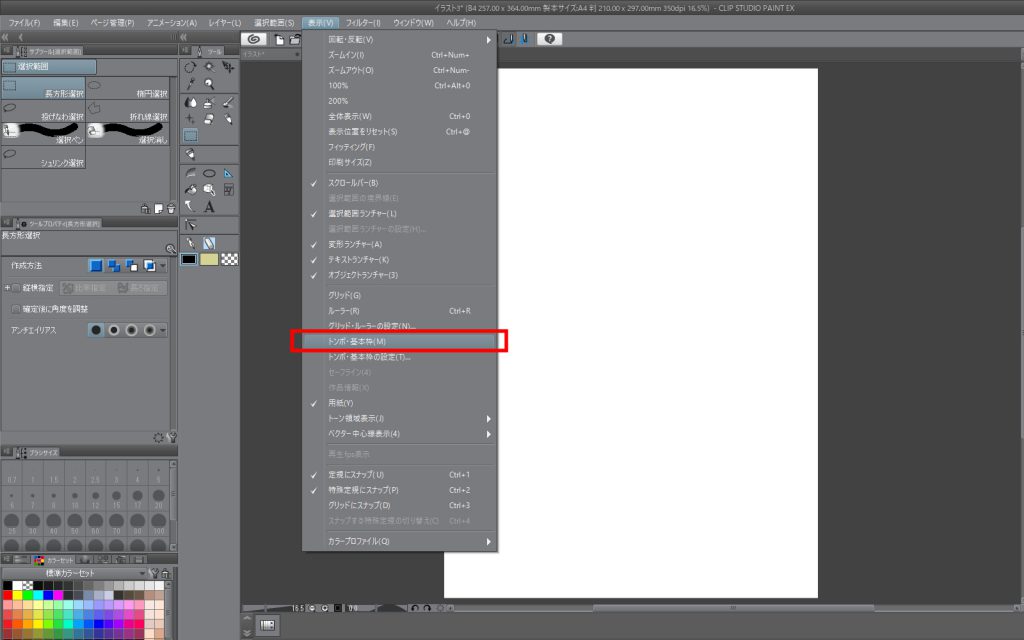
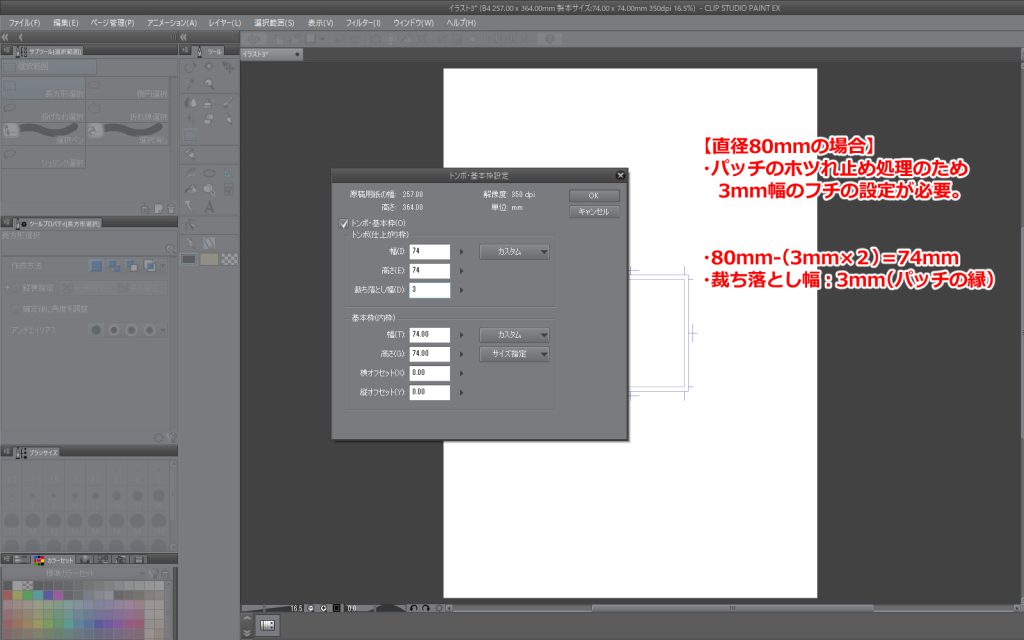
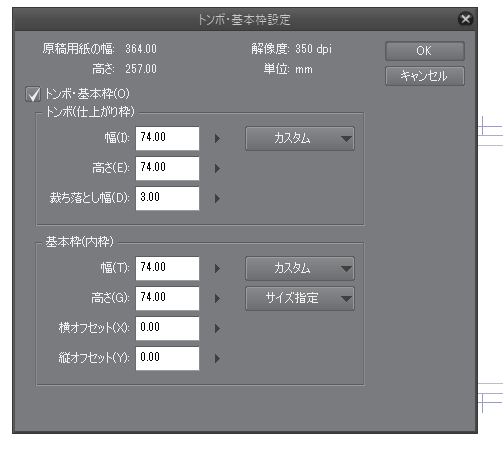
(3)トンボ・基本枠の設定
トンボ枠は印刷に使用する目印ですが、この機能を利用し、実寸を意識してデザインを作成します。
あらかじめ方眼紙などに下書きをしたあとにクリスタなどで描くと、より実感をつかみやすいと思います。


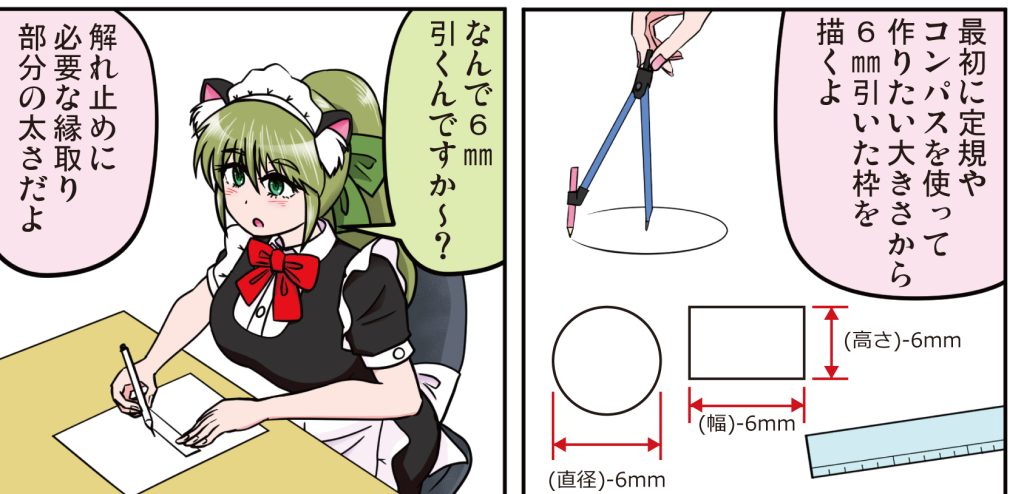
今回、80mmサイズの円形パッチにしたいので、下記のような設定になります。

幅と高さ:80mm-(3mm×2)=74mm
裁ち落とし幅:3mm(パッチの縁取りの太さ)
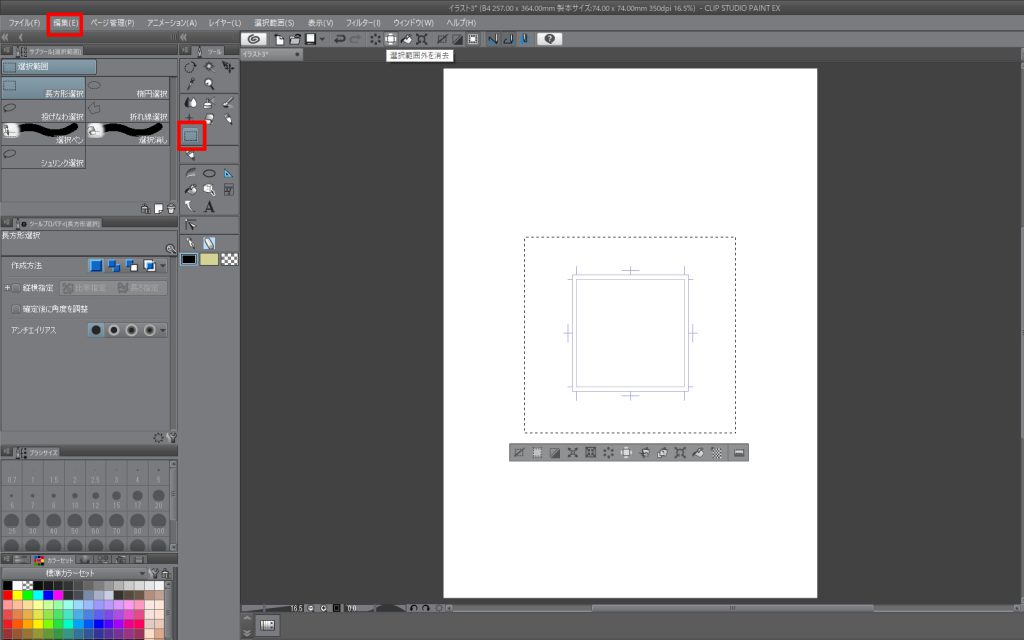
(4)キャンバスサイズの変更 ※気にならなければ、やらなくてもよい
キャンバスサイズが大きすぎて気になる方は、任意でキャンバスサイズを変更しても構いません。範囲選択→編集→キャンバスサイズの変更。
キャンバスサイズの大きさが気にならない方は、特に操作しなくても良いです。

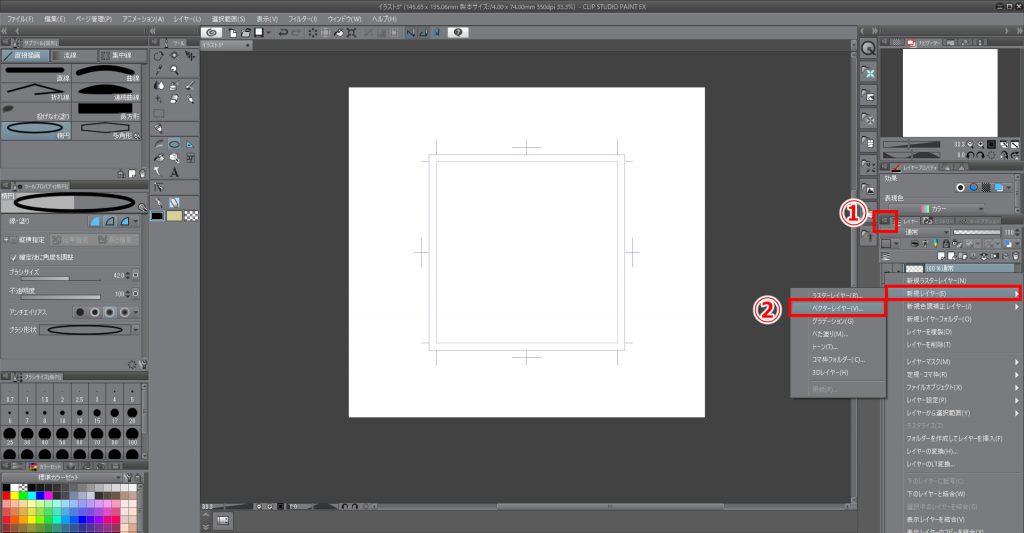
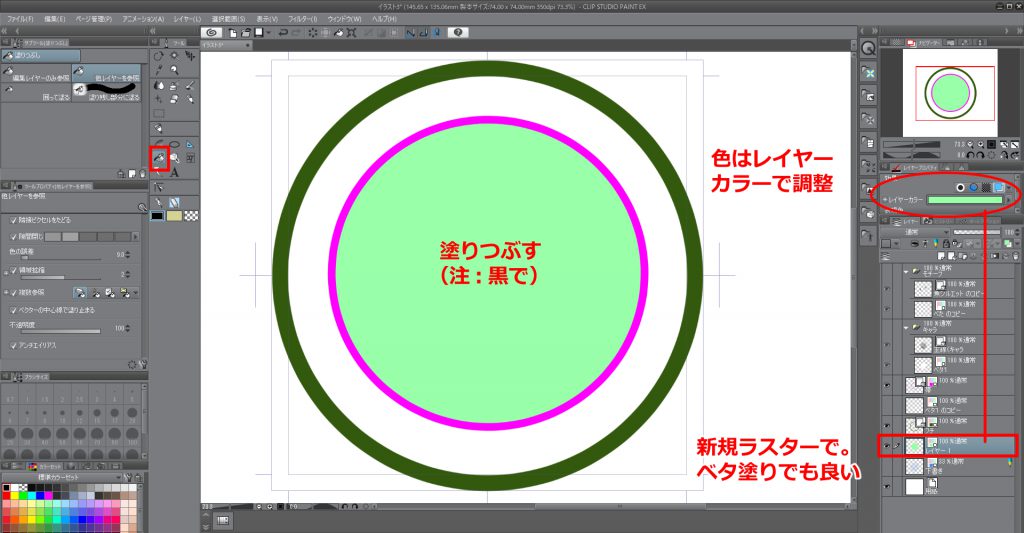
(5)パッチの縁を設定する。
クリスタの描画には大きくわけて「ラスター」と「ベクター」の二つがあります。
基本設定はラスターレイヤーになっていますが、線画は下書きなどを除き、基本的にベクターレイヤーで描きます。
ベクターはベクトル線のことで、あとで形や太さを修正できるので、作業が非常に楽です。ただし、線を描くことはできますが、面を塗りつぶすことはできません。
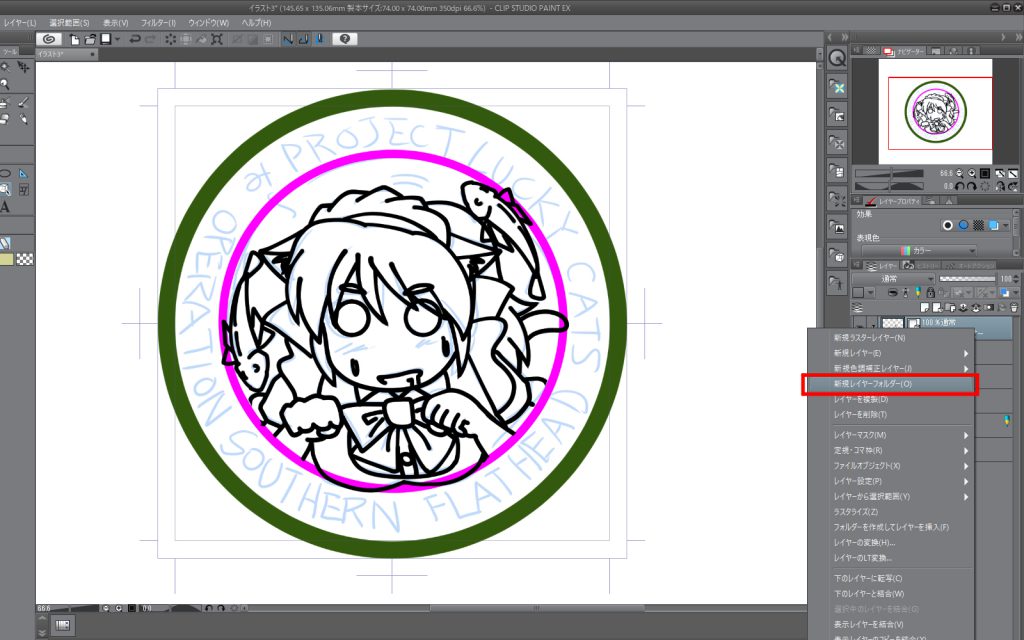
レイヤーフォルダーに「新規レイヤー」→「ベクターレイヤー」を追加します。レイヤーの名前を「フチ」などわかりやすいものにしておきます。

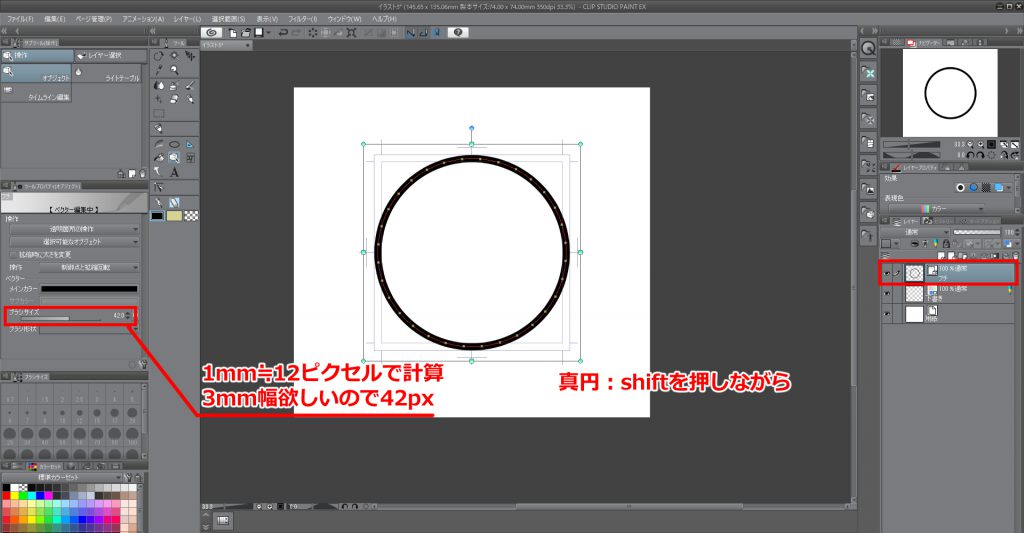
sacom worksで受付するワッペンの縁は、美しく仕上げるため3mm幅以上必要なので3mm幅の縁取りを作ります。
ピクセル(px)表示になっている場合、14ピクセル≒1mmで計算し、フチの太さを設定します。(画像の数値に誤りがありますので注意してください)
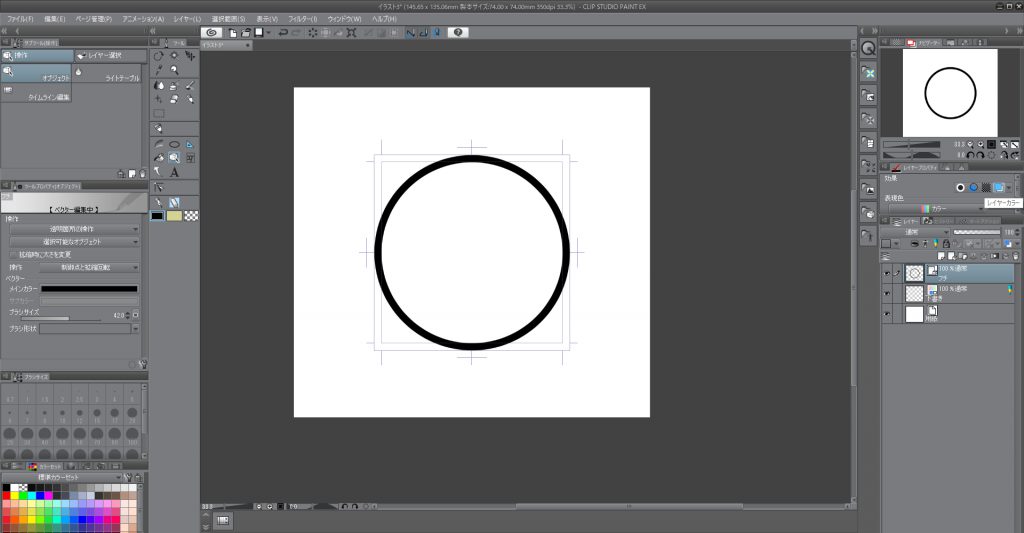
トンボ枠・基本枠の二重線に収まるように、図形ツールを使いフチを描画します。真円を作る場合はshiftキーを押しながら描きます。


線や着色は、すべて黒で描きます。
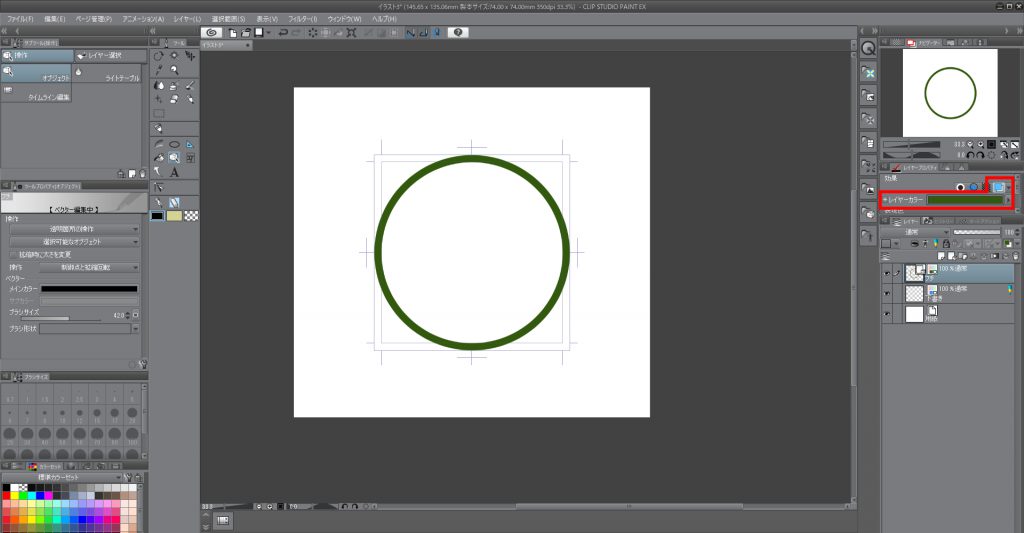
色はすべて黒で描き、「レイヤープロパティ」→「レイヤーカラー」で着色します。これは後ほど色変更がしやすいためです。

以降の作業でも、基本的に線や着色はすべて黒で塗り、レイヤーカラーで色をあわせます。

(6)下書き
「新規ラスターレイヤー」で下書きを描きます。
新規ファイルを作ったときに既にラスターレイヤーが作られているので、それを利用していただいても構いません。
レイヤーカラーを水色など薄い色にして、鉛筆ツールで描くと作業しやすいです。下書きの作画中は黒のままでも構いませんが、後の作業では表示を薄くしたほうがよさそうです。

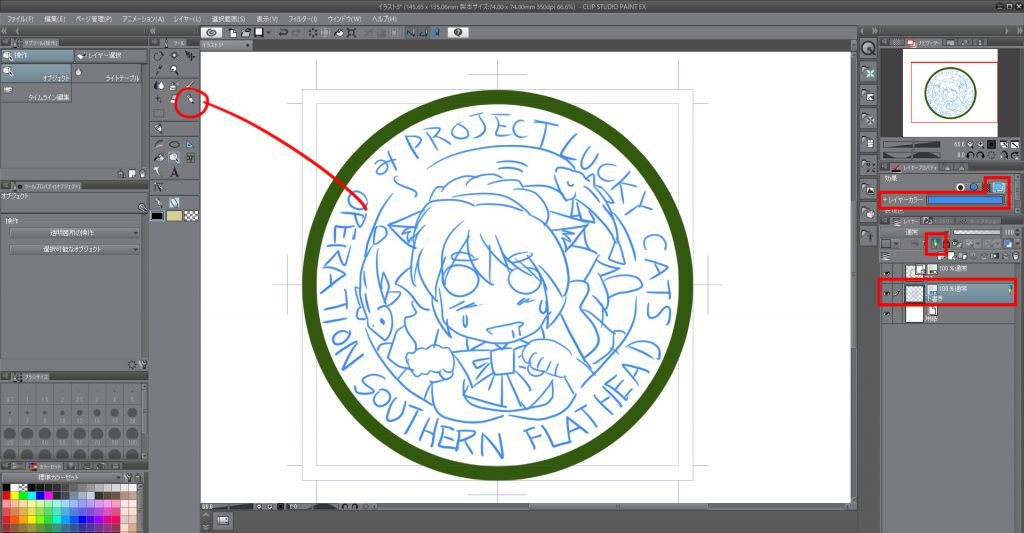
(6)帯を作る。
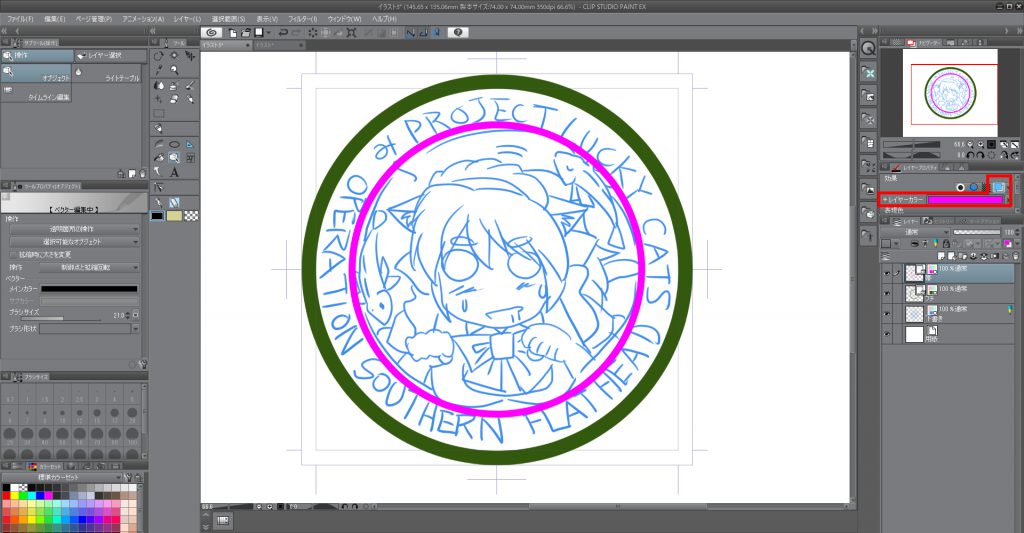
外周の文字が入る部分(帯)を描きます。
ベクターレイヤーで別のフォルダーにしておくと作業しやすいです。トンボ枠などを目印に、中央になるよう配置します。
描画する要領はフチの設定と同じですが、フチよりもやや細めにします。
わかりやすいよう、別色(ピンク)に設定しました。


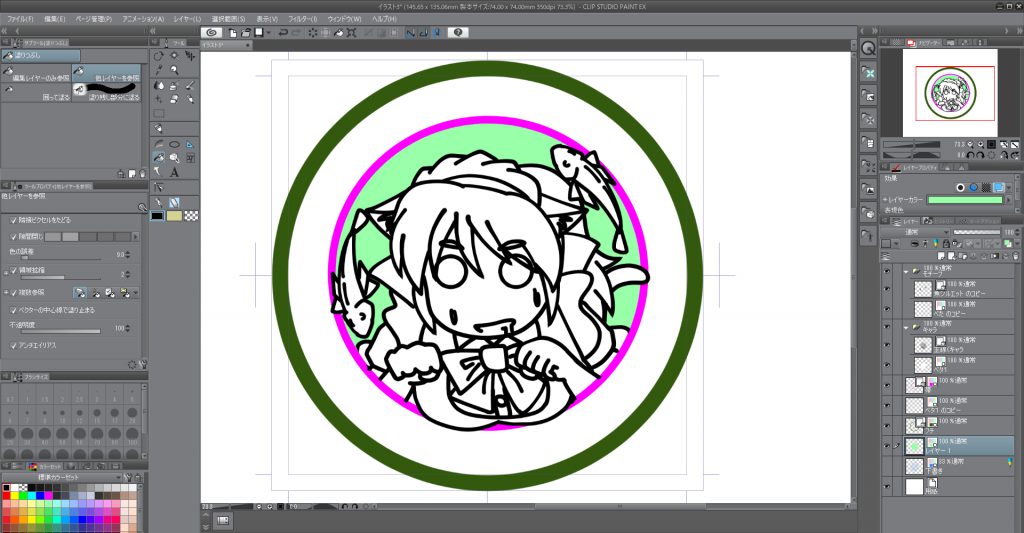
(7)線画を描く
線画もベクターレイヤー(黒)で描きます。
部位ごとに別色を使いたい図案では、それぞれ色別にフォルダーを分けて黒で描き、後ほどレイヤーカラーで変更します。
線の太さは1mm以上必要で、強弱が強く出るGペンや丸ペンよりも、ミリペンなどがオススメです(ミリペンも早く動かすと細くなるので、ペンが速い人はやや太めに設定しておくとよいでしょう。

最低1mm以上確保できるのであれば、線に強弱をつけていただいても構いません。
また、尖った部分などは1mmを切ることがありますが、この部分は気にしなくても大丈夫です。1mm以下が続くと、生地が破断するなどトラブルが起きてしまうのです。
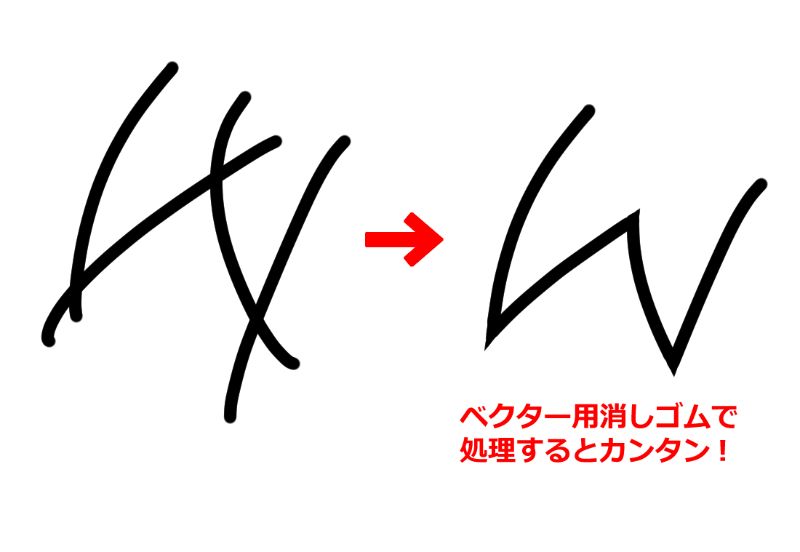
なお、ベクターレイヤーで線を描くと、「ベクター用」消しゴムを使うことで、線が交差する場所の処理が簡単にできます。

これを教えてもらってから、管理人の作画能力や効率が飛躍的に上がりました(笑)
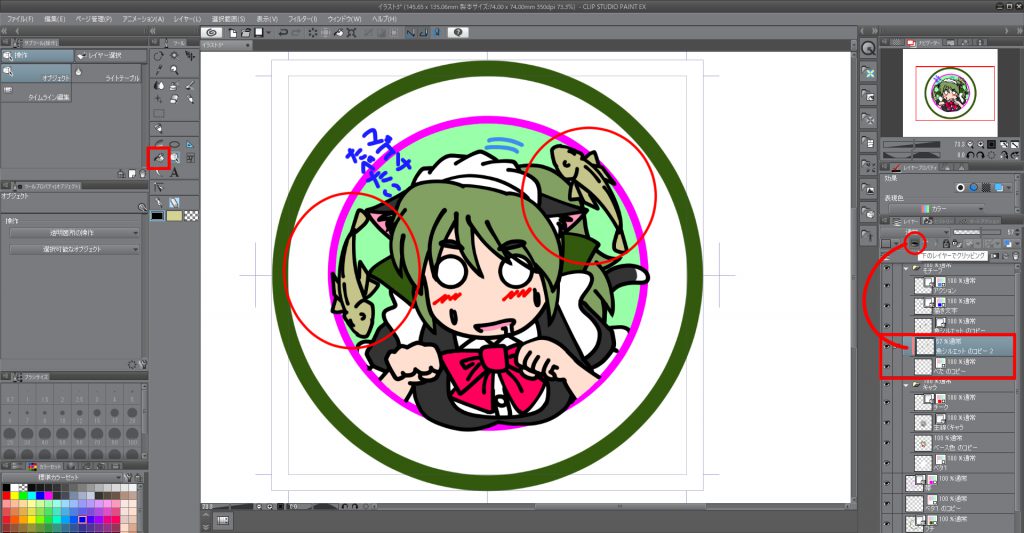
(8)フォルダー分け
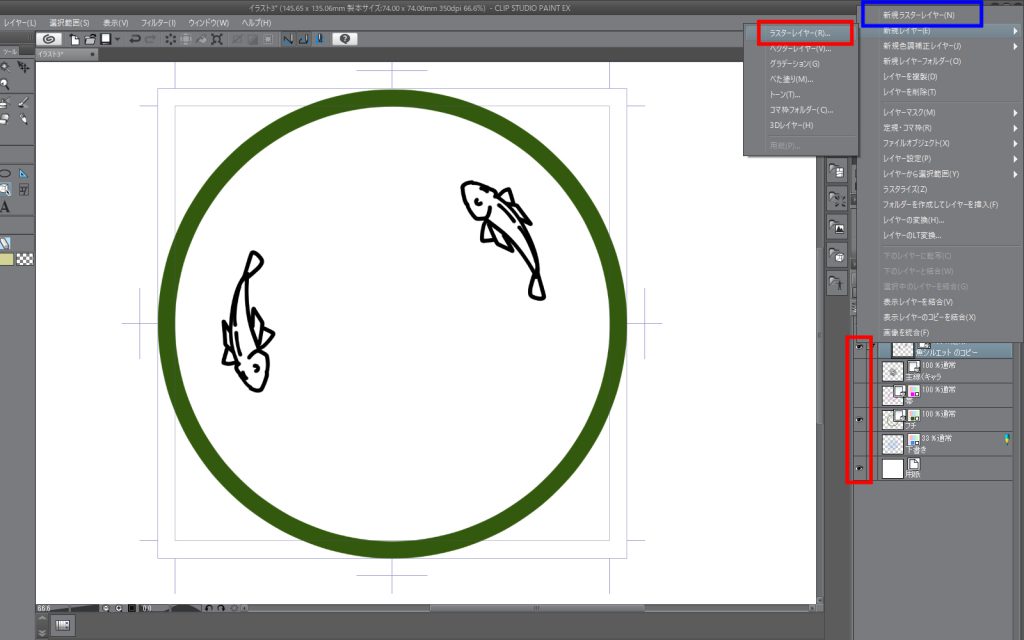
それぞれのパーツごとに着色してゆきますが、その前にフォルダーを作り、パーツごとに整理します。たとえば、魚のモチーフを「モチーフ」フォルダにまとめて作業します。あとで修正や調整作業を行いやすいためです。

別のベクターレイヤーでモチーフ(魚)を追加しました。

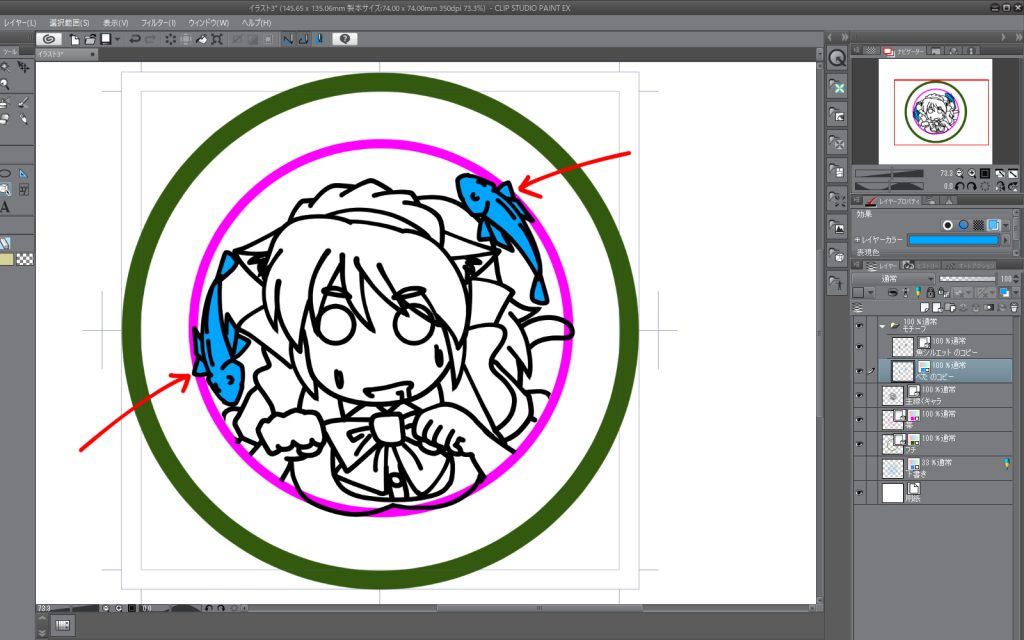
(9)下塗り
魚の部分やキャラクターの部分に下塗りをします。
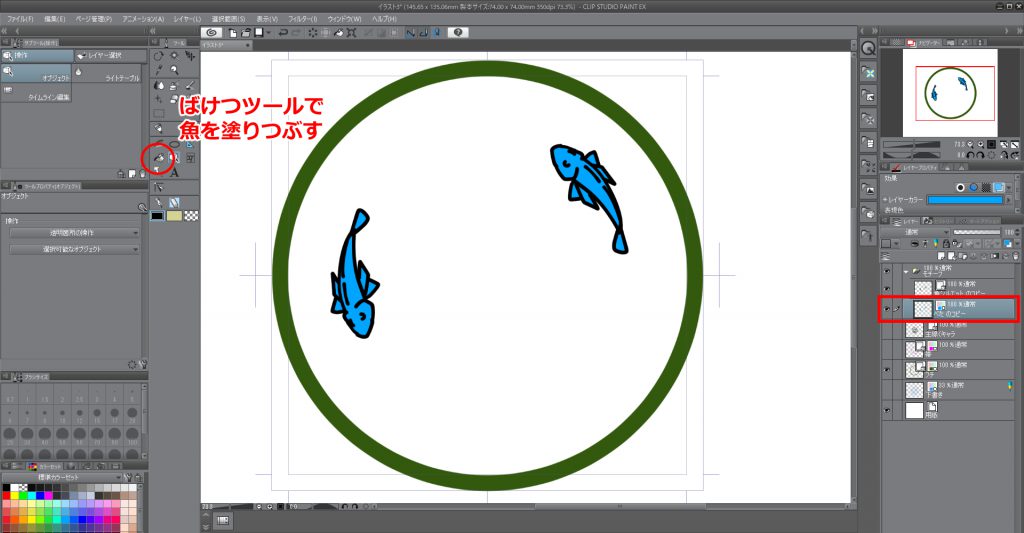
まずは魚の部分から。
他の図案が干渉しないよう、レイヤーの表示(目のマーク)をクリックして干渉するパーツを非表示にします。

着色はラスターレイヤーを使います。
「色ベース」レイヤーを作り、ばけつツールで塗りつぶします。レイヤーカラーを水色に設定していますが、塗りつぶす色は黒です。

塗りつぶせなかった部分はペンツールや「塗り残しに塗る」ですべて埋めます。なお、線がふさがっていない場合、周囲にも着色されてしまいます。

線画を表示してみました。干渉している部分が下塗りで隠されています。
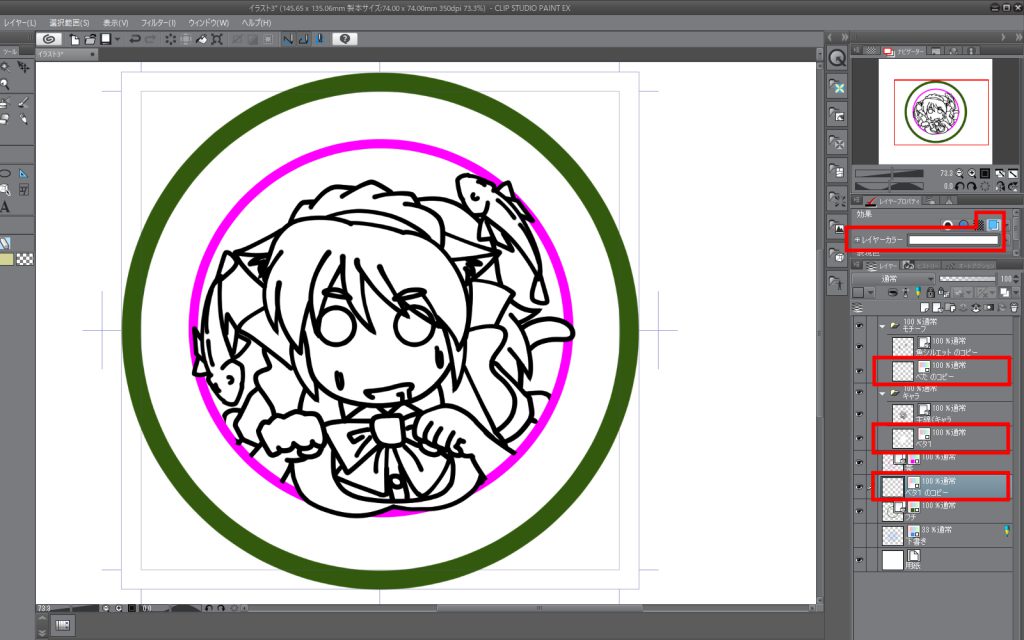
キャラ部分に下塗りします。
モチーフ(魚)と同じように、フォルダーを作っておきまとめていきます。

ピンクの円から身を乗り出すような図案なので、奥の部分の下塗りは別レイヤーになってしまいました(明るい水色部分)。
ちなみにこのキャラクターのまぁやさんは巨乳なので、胸が強調されるような構図になっています(笑)

それぞれの下塗りのレイヤーカラーを、すべて白にしました。

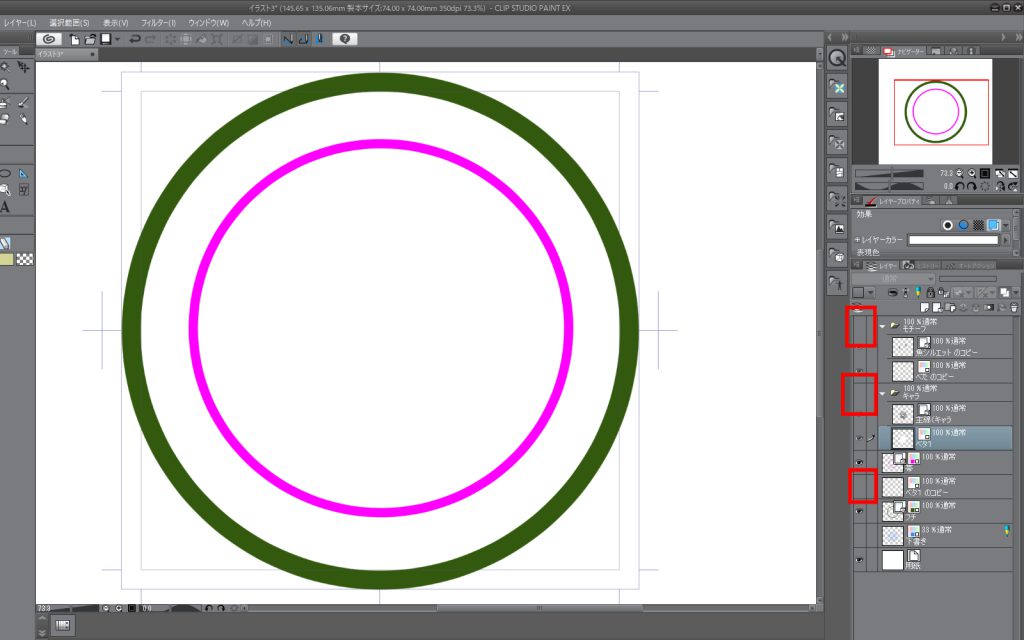
(10)背景の着色
下塗りの効果を確かめるため、背景にベタ塗りします。
一度、線画や下塗りフォルダーを非表示(目のマークをクリック)します。

新規ラスターレイヤーを作成し、バケツツールで塗りつぶします。
もちろん黒色で塗りつぶし、レイヤーカラーで色を設定します。

キャラクターやモチーフへの下塗りへの効果が確認できました。

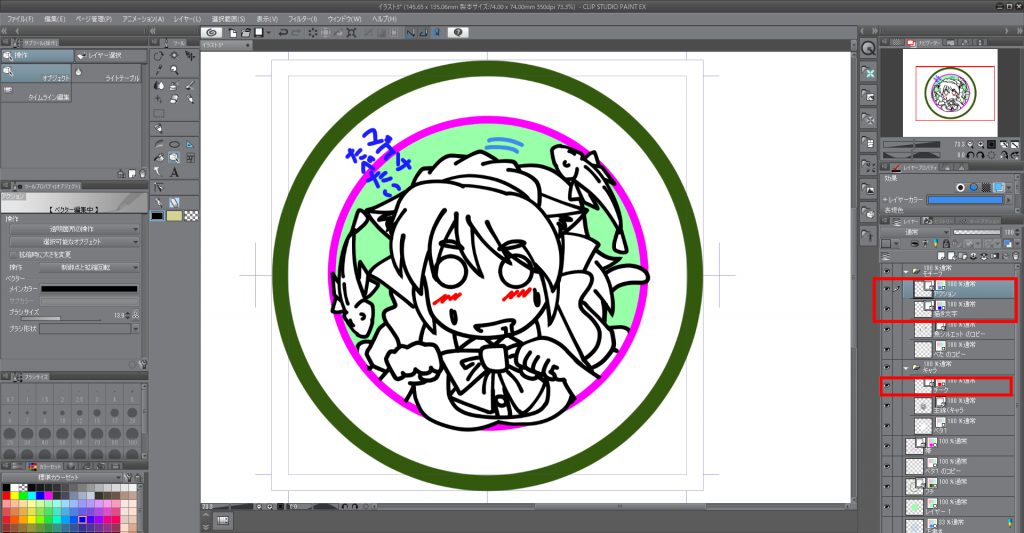
この段階で描き文字やアクションをモチーフフォルダに追加しました。
また、チーク(頬)をキャラクターフォルダーに追加しました。

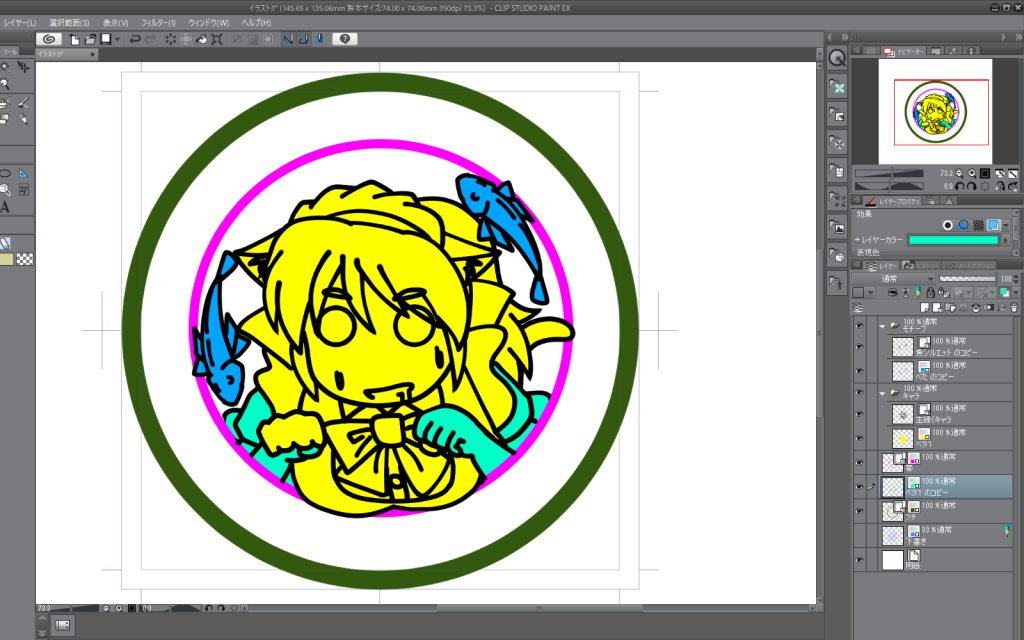
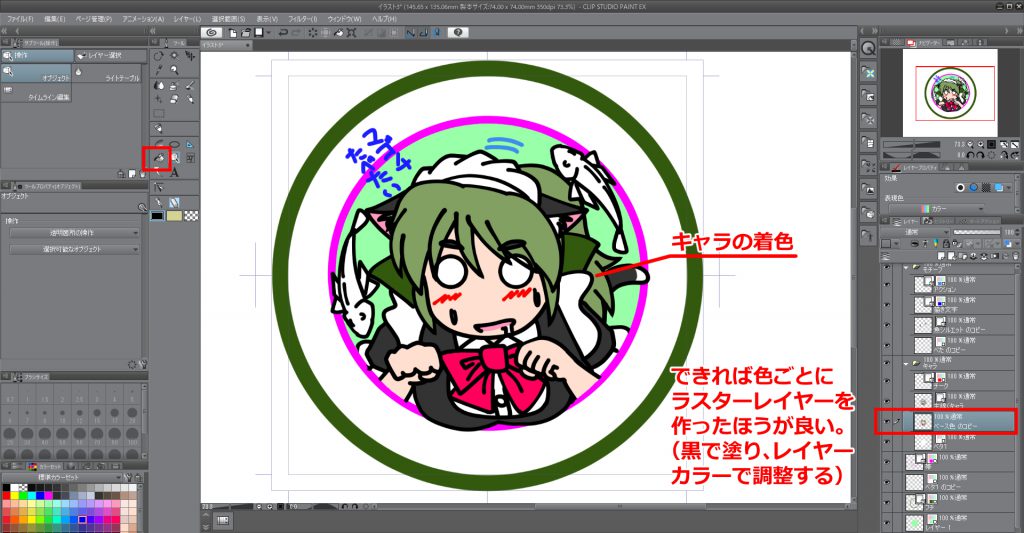
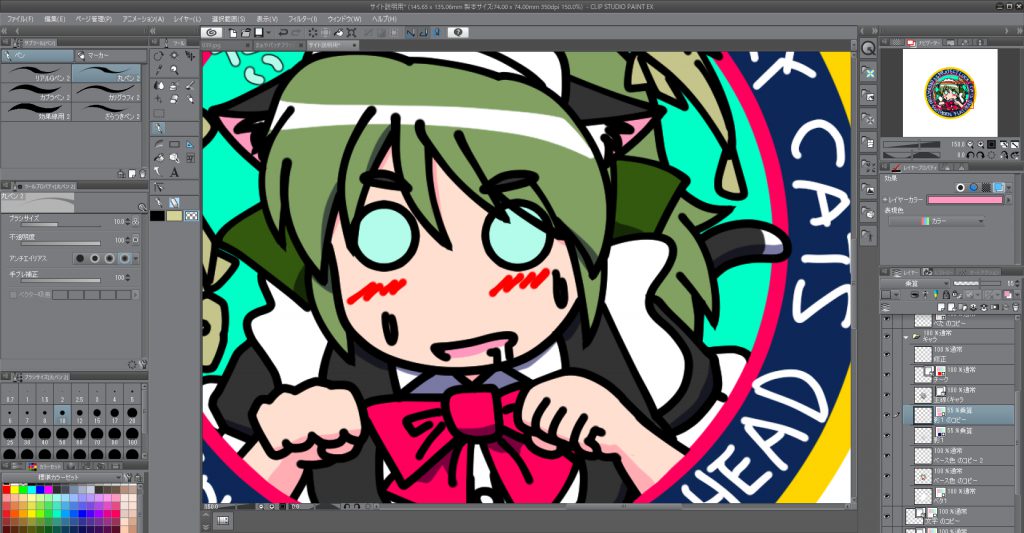
(11)着色
ばけつツール(塗りつぶし)を使って着色します。
できれば肌や服(黒・白)、髪、リボンなどを別のレイヤーフォルダーに設定し、それぞれ黒で塗ってレイヤーカラーで着色したほうが良いです(今回は1つのレイヤーにキャラの色をまとめています)

モチーフ(魚)にも着色します。
下塗りの直上にラスターレイヤーを作り「クリッピング」すると、下塗りからはみ出さずに濡れます。クリッピングはイラスト作画ではとても便利なツールです。

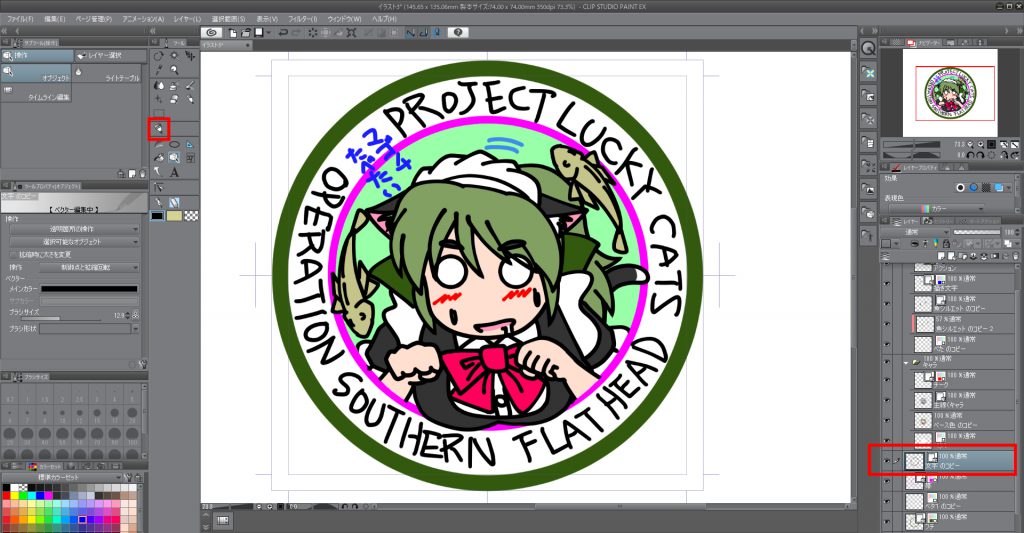
(12)文字列の設定
クリスタでは文字を打つことはできますが、文字を配置するのは苦手です。
(テキストを打って「ラスタライズ」し、1文字づつ並べればできますが・・・)
とりあえず手書きで書き入れておき、刺繍パッチ化する時に文字を入れる方法もあります。
お客様側でめんどくさいようであれば、下の図のような手書きの状態でも構いません。

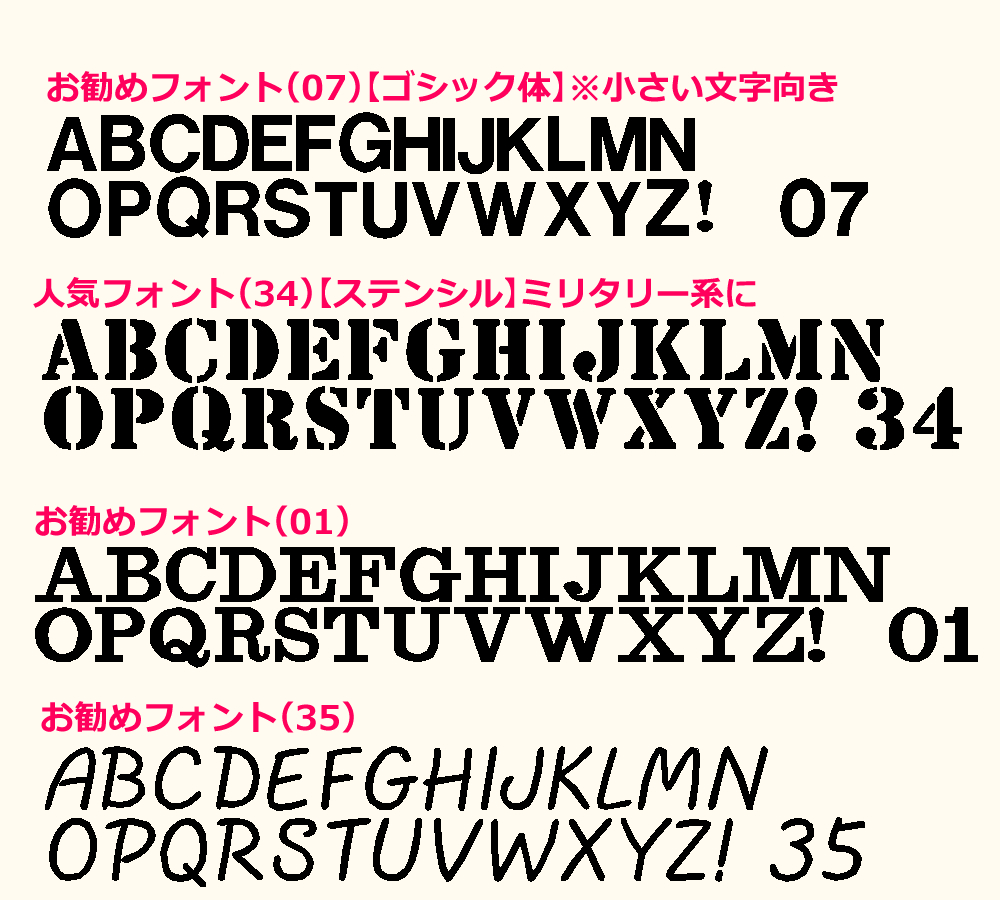
今回の図案は、刺繍用ソフトに内蔵されている書体(ゴシック体 07)を用いることとしました。刺繍で綺麗に出力できるフォントです。

パソコンで一般的に用いるフォントと刺繍用フォントは別物で、刺繍用フォントには糸の流れや筆順などの情報が入っています。
書体がない場合、刺繍用ソフトで他のイラストと同様にトレース(なぞる)して作るので、フォントの指定があれば画像の端などに書体を打っていただければ助かります。(ただし、トレースが必要な分、データ作成料金に上乗せされます。名前入れなどは刺繍用フォントから選んだほうが安上がりです)
なお、フォントも太さ1mm以上必要です。
1mmのミリペンで描いて読めないものは、字が小さすぎて刺繍できないと判断できます。また、苦手な書体もあります。詳細は下記リンクを参照ください。
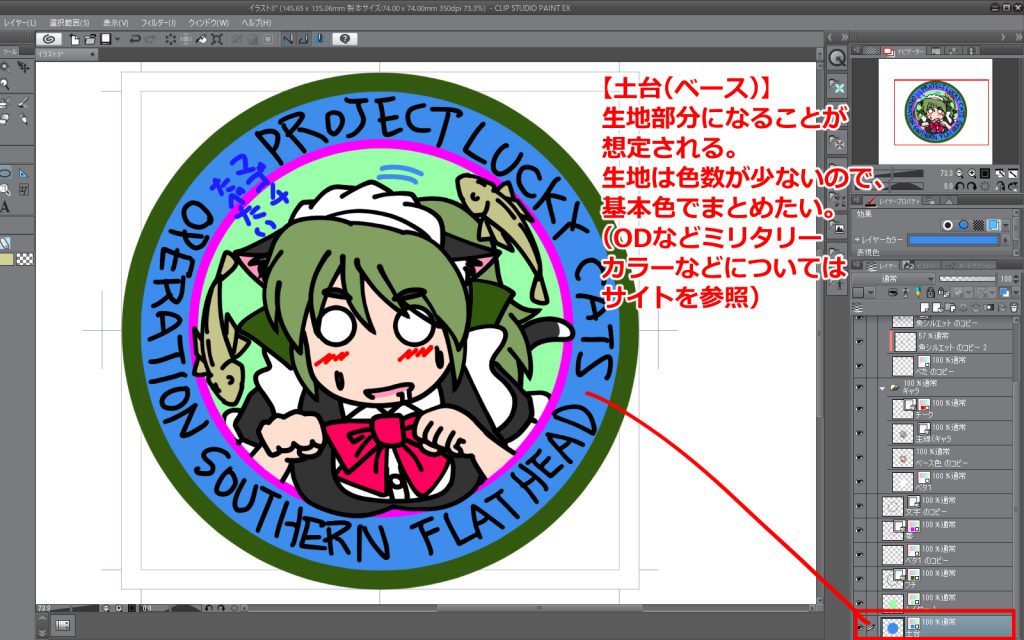
(13)配色
レイヤーカラーを利用して色の設定、調整を行います。
刺繍糸は約600色ありますが、土台(生地部分)の色は限られています。基本色(赤、青、黄、白、黒、濃紺、藍色、オレンジなど)は取り揃えられますが、紫やグレー、その他難しい色合いのものは取り扱いがありません。

すべて刺繍することで色数が増えますが、縫製価格が高くなったり、刺繍が崩れたりするので、できるだけ基本色にまとめたほうが良いです。
刺繍に刺繍を重ねると、糸が沈んだり噛み合ったりして崩れやすくなります。
一般的にイラストに比べ書体の崩れが目立つので、文字(帯)の部分を生地にすることとしました。

今回は生地の取り扱いがある濃紺にしました。
その他の色をレイヤーカラーで調整し、配色ができました。

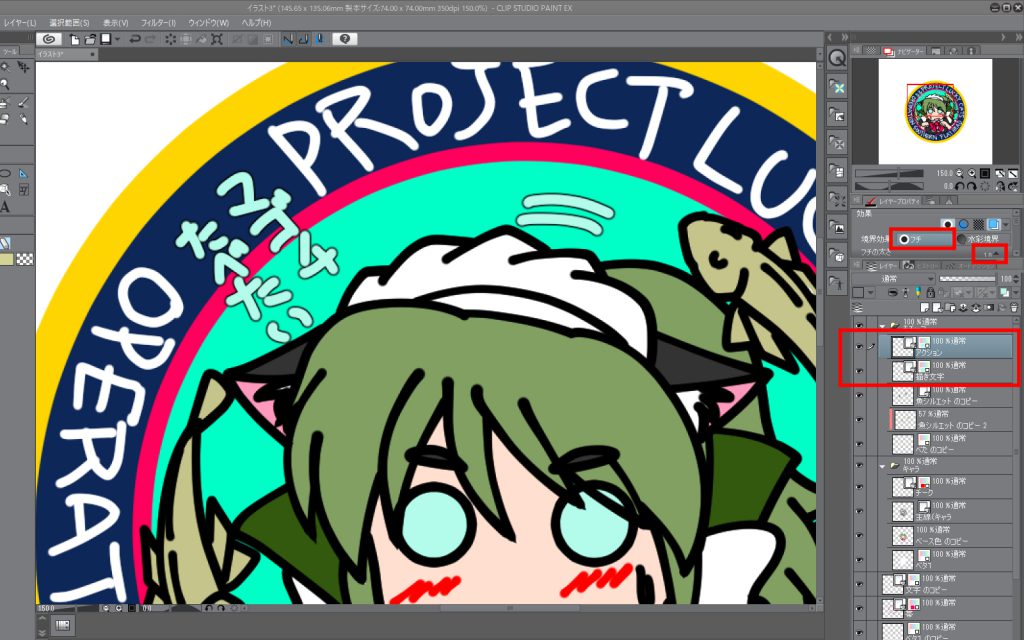
描き文字と動きの部分が背景に同化してしまったので、違うパーツである旨わかるよう、レイヤープロパティのフチ設定で、パーツに黒いフチ(1ピクセル)を設定しました。

※黒く細いフチは縫われず、薄い水色のみが縫われます。

(14)仕上げ
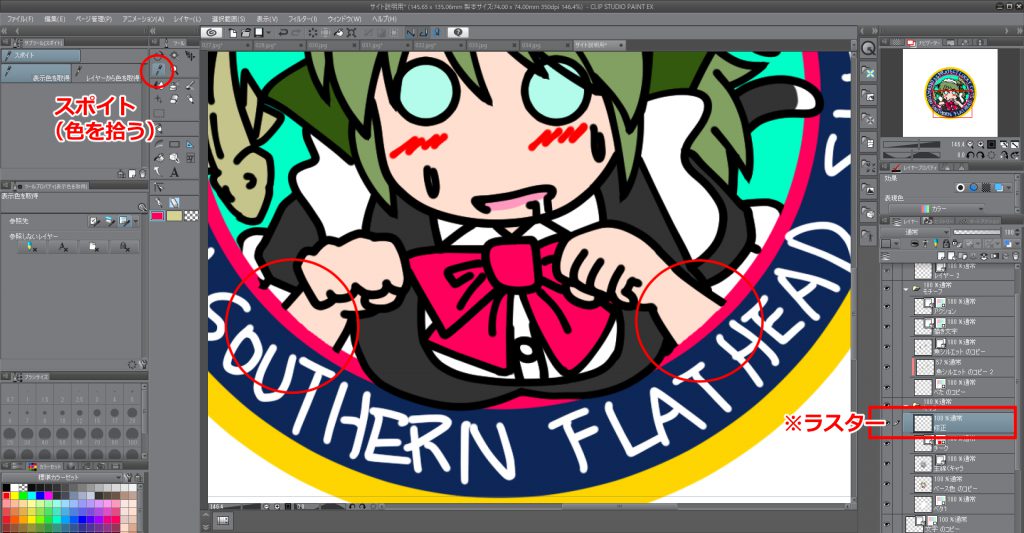
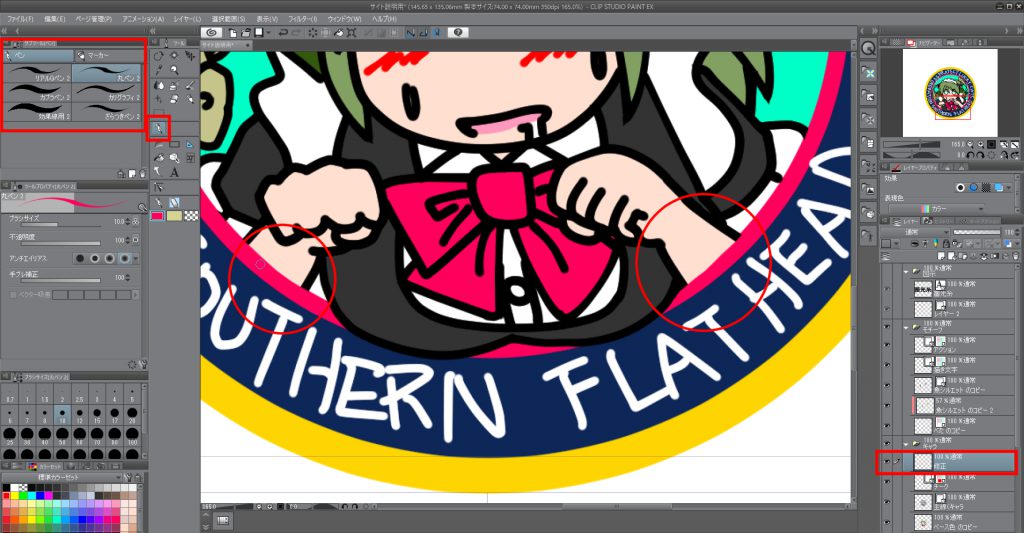
細かくはみ出している部分は、ラスターレイヤーを作ってペンツールなどで手直しします。同じ色を拾いたいときは、スポイトツールを使います。


経験者向けですが、帯のレイヤーをコピー→「ラスタライズ」して、修正部分以外を消すという方法もあります。
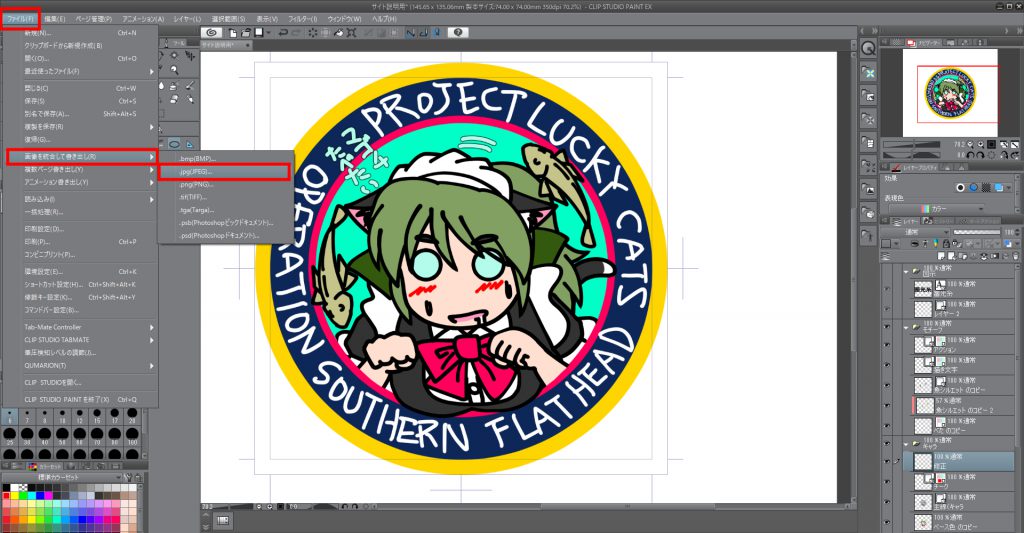
(15)出力
この図案を「画像を統合して描き出し(JPEG)」します。サイズは変えずに全体ページを100%描き出しします。

出力された図案がこちら。

一度出力したあとに、髪のハイライトが抜けていることが気づいたので、ラスターレイヤーで作成し追加しました(笑)

なお、図案とは別に、このような指示用のイラストがあるととても作業しやすいですね。(蓄光糸はアイロン禁止となります)

この図案を元に、刺繍データの作成、テスト縫い、本縫いに進みます。
画像はテスト縫いのものです。

(16)影やハイライト、グラデーションについて
キャラクター絵には影をつけがちですが、色数が増えてコストが増えたり、まともに縫えない部分も出てくるので、正直効果は薄いと思います(境目が複雑になり、変形しやすくなるなどの問題もあります)。
また、刺繍糸自体が立体感を持つので、光の反射の都合で影があるように見えます。
このため、下のイラストのような細かい影の設定は避けたほうがよろしいかと思います。髪の毛のハイライトも、あまり細い線にしないほうが良いです。

なお、肌や髪の毛にグラデーションを使うと上手く再現できない場合も多く、背景などに使う場合もあまり綺麗にはできないので、お勧めしません。